Background
Spotify is a Swedish audio streaming and media services provider that allows you to play and listen to the music you love and discover new podcasts. Since 2018, Spotify has been offering its users thousands of podcasts, including originals that you can’t find anywhere else. It has over 299 million listeners across 92 markets worldwide and is the second most popular place to listen to podcasts in the world.
Project Overview
With Spotify being the world's second most popular podcast app at the moment, Live Podcast Shows is a feature they can benefit from. Spotify has been around since 2006 but opened podcasting for all users since 2018. Since then, they have consistently elevated the service while growing their customer base.
The aim is to add a new social feature, live streaming podcast events, to Spotify's podcasts. Users can save and /or join live events happening right on the app. They can interact, ask questions via the chat function, make reactions, and even shop merchandise. This will allow for more engagement and encourage interaction between hosts, users and other listeners alike.
High Level Goals
• Add a new feature to and existing app.
• Increase and enhance podcast consumer interactions where users are able to engage with hosts, participate in activities and the experience can be more personable and present.
• The new feature integrates seamlessly with the existing app UI design and is easy to navigate to.
• Increase and enhance podcast consumer interactions where users are able to engage with hosts, participate in activities and the experience can be more personable and present.
• The new feature integrates seamlessly with the existing app UI design and is easy to navigate to.
The Design Thinking Process
I used this design thinking method as a solution based approach to solving the problem.
Research Goals
• Understand what viewers like and dislike about live streaming and what they’d like to see more of.
• Identify what behaviors listeners tend to have when they’re participating in live stream events.
• Understand participants' experience with attending live podcasts or other shows before covid and also identify what it is that they liked about it.
• Identify likes, pain points and needs listeners have with live chat features while streaming or attending webinars.
• Identify what behaviors listeners tend to have when they’re participating in live stream events.
• Understand participants' experience with attending live podcasts or other shows before covid and also identify what it is that they liked about it.
• Identify likes, pain points and needs listeners have with live chat features while streaming or attending webinars.
Methodologies
Competitive Analysis
While doing the competitive analysis, I realized these podcast apps were more focused on enhancing the listeners experience and what the app can offer which is great. Although, not enough was being done about more social interaction within the community. Here’s a look at some of Spotify podcasts competitors.
User Interviews
User Personas
With the insights I’ve gained from my interviews and using the empathy map as a guide, I was able to develop 2 personas. The first one was based on the podcast listener subscriber and the second one based on the podcast host. I highlighted the personas needs, frustrations while understanding the type of people they are.
Problem Statement / HMW Questions
To help better define the problem, I created an applicable problem statement that embodies the knowledge I gained about the users and key insights from the empathy phase.
Then, I generated a few HMW questions to allow room for ideation to create specific solutions.
Then, I generated a few HMW questions to allow room for ideation to create specific solutions.
Statement
Reagan needs to fit more live podcasts in her schedule because she’s trying to incorporate alternative ways to socially connect with new people.
project goals
After a bit of brainstorming, I mapped out the project goals. This served as a guide for future development of the product and how to enhance the customer experience. I also, created a list of product features categories based on how they can help achieve business and user goals to make a thorough roadmap.
View road map here.
Information Architecture
When constructing the app map, I wanted to display the existing layout but also focus on where the new feature would live.
Task / User Flows
Once a structure for the new feature was put in place, I thought about how the user would engage with specific screens to complete the simple task flow of attending a live podcast event.
I then expanded the user flow into two scenarios to showcase the paths Reagan would take with decisions along the way to save an event and also attend a live show.
I then expanded the user flow into two scenarios to showcase the paths Reagan would take with decisions along the way to save an event and also attend a live show.
Sketches
When starting the sketching phase, I wanted to keep with the spotify brand and build out the main screens the user would need to complete the flow. My focus was on showcasing how users would interact within the new feature; chatting, asking questions, shopping merch and so on.
Lo-Fi Wireframes
Here, I went ahead and built out the main lo-fi wireframes to further showcase what the thought process was with the added interactive feature which was shown in the sketching phase.
UI Kit
Since Spotify already have their brand elements and UI Kit, I took some time to put together the assets I would need for the new added feature in the app.
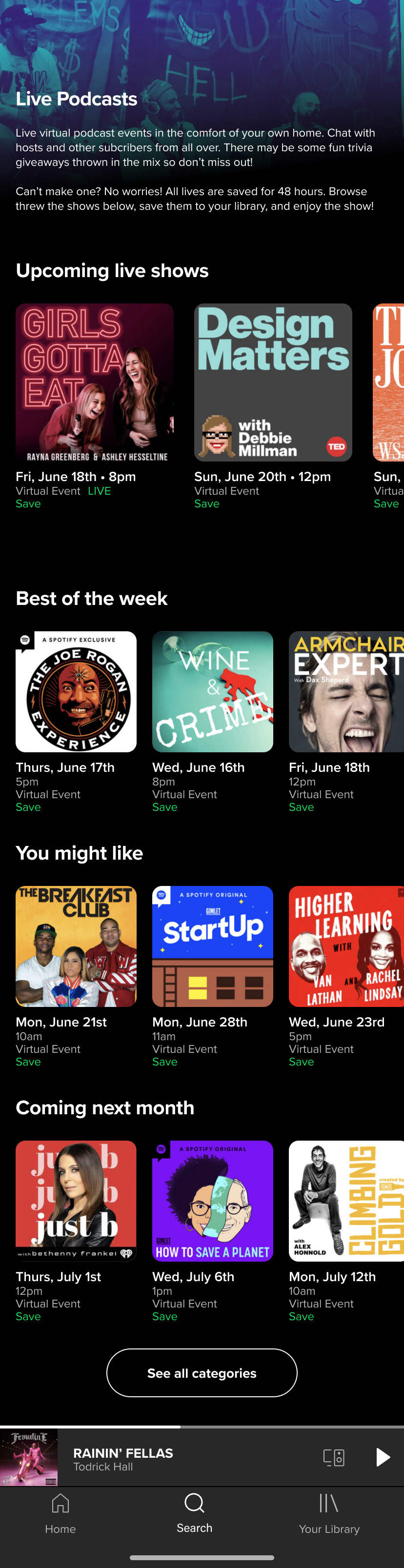
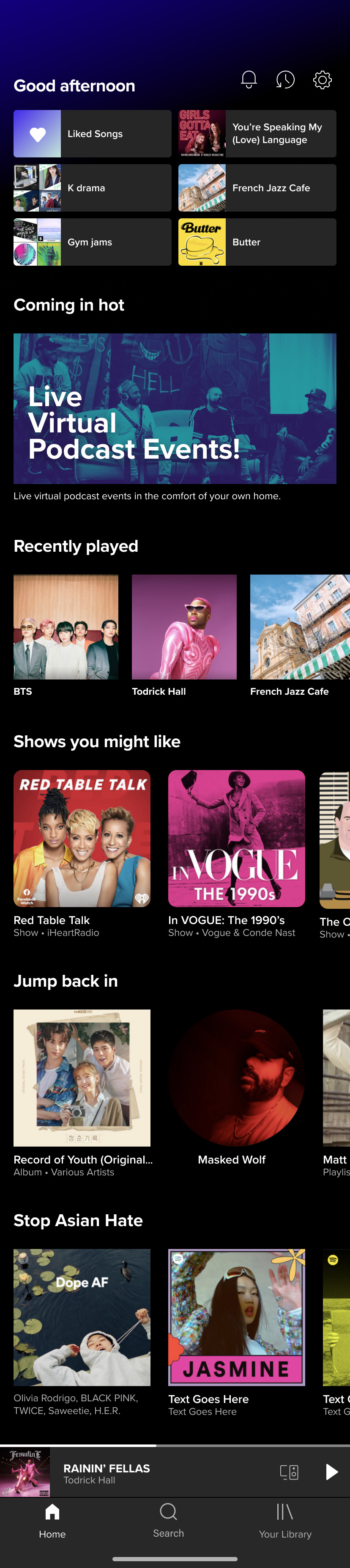
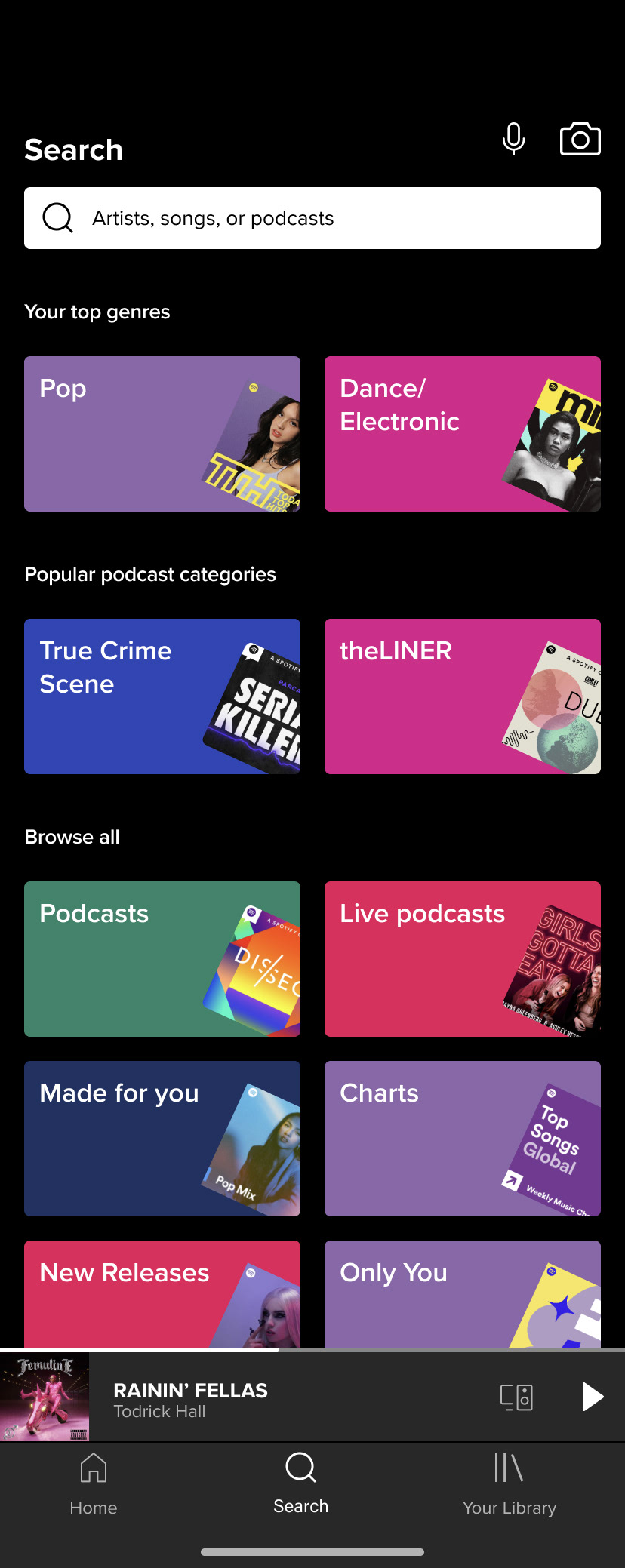
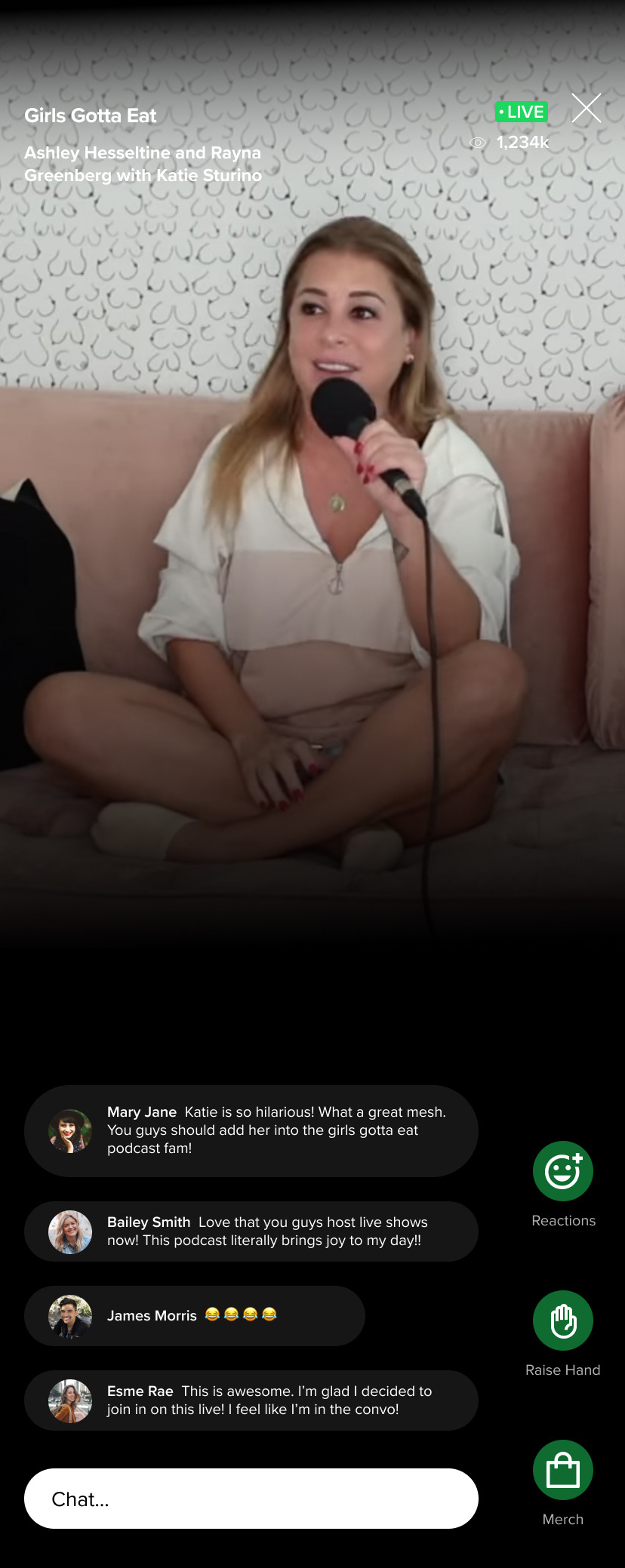
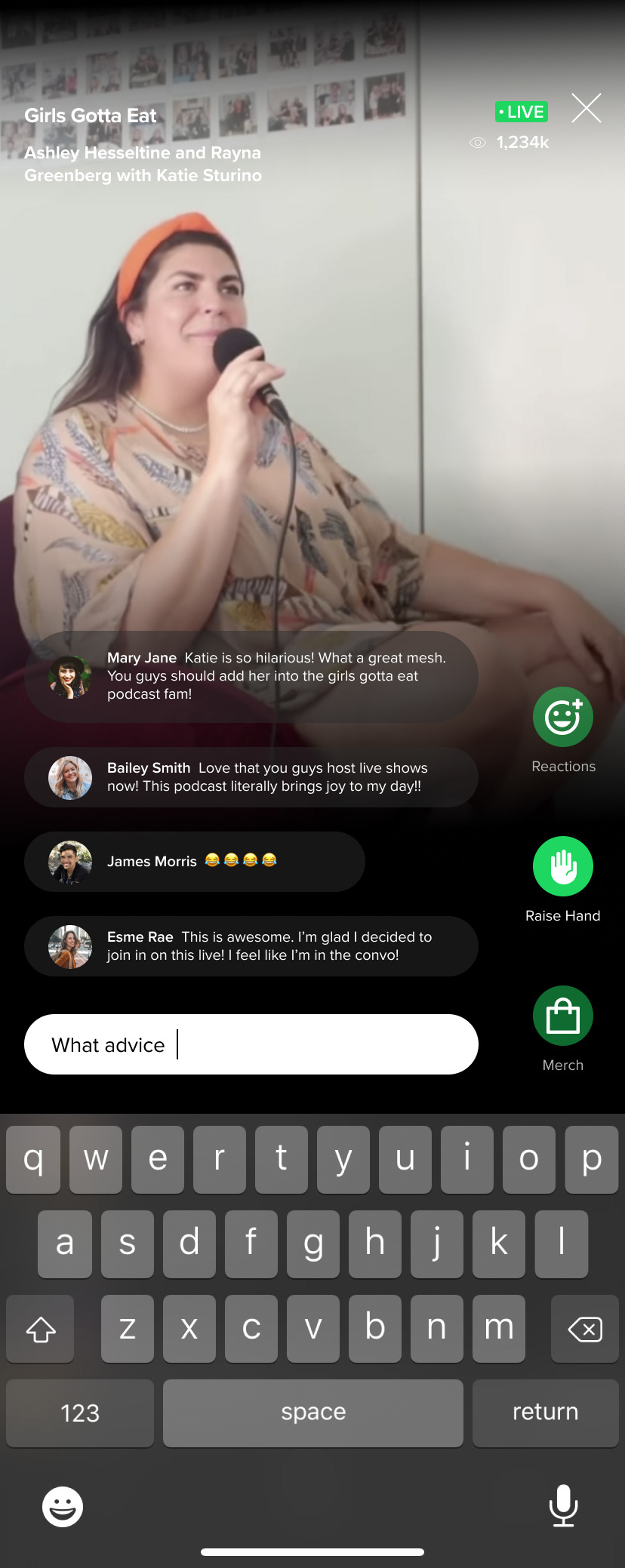
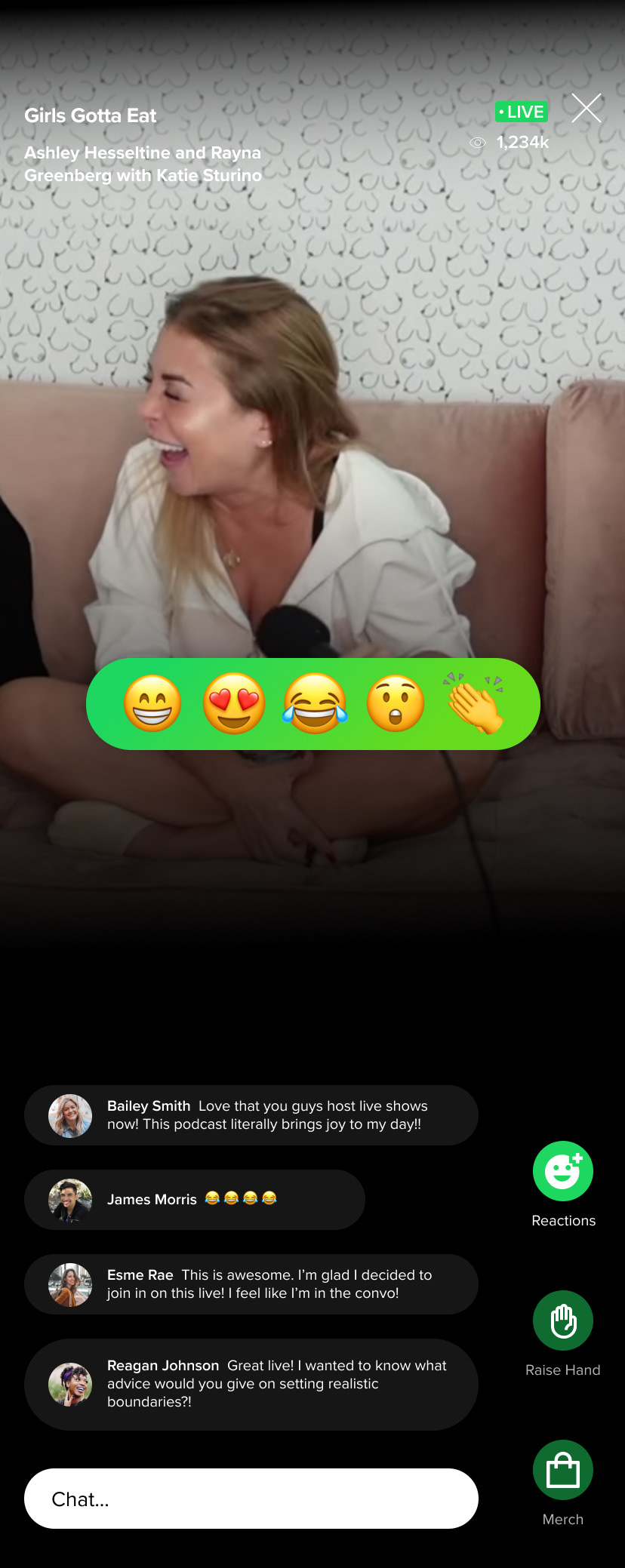
High Fidelity Wireframes
Now the wireframes started to take form. I inserted the UI assets and brought the screens to life; prepping them for the prototyping phase. Here are a few of the screens below.









High Fidelity Prototype
Once the UI screens were built, I created this prototype. I connected a sufficient amount of links and created some interactive components for participants in the testing phase.
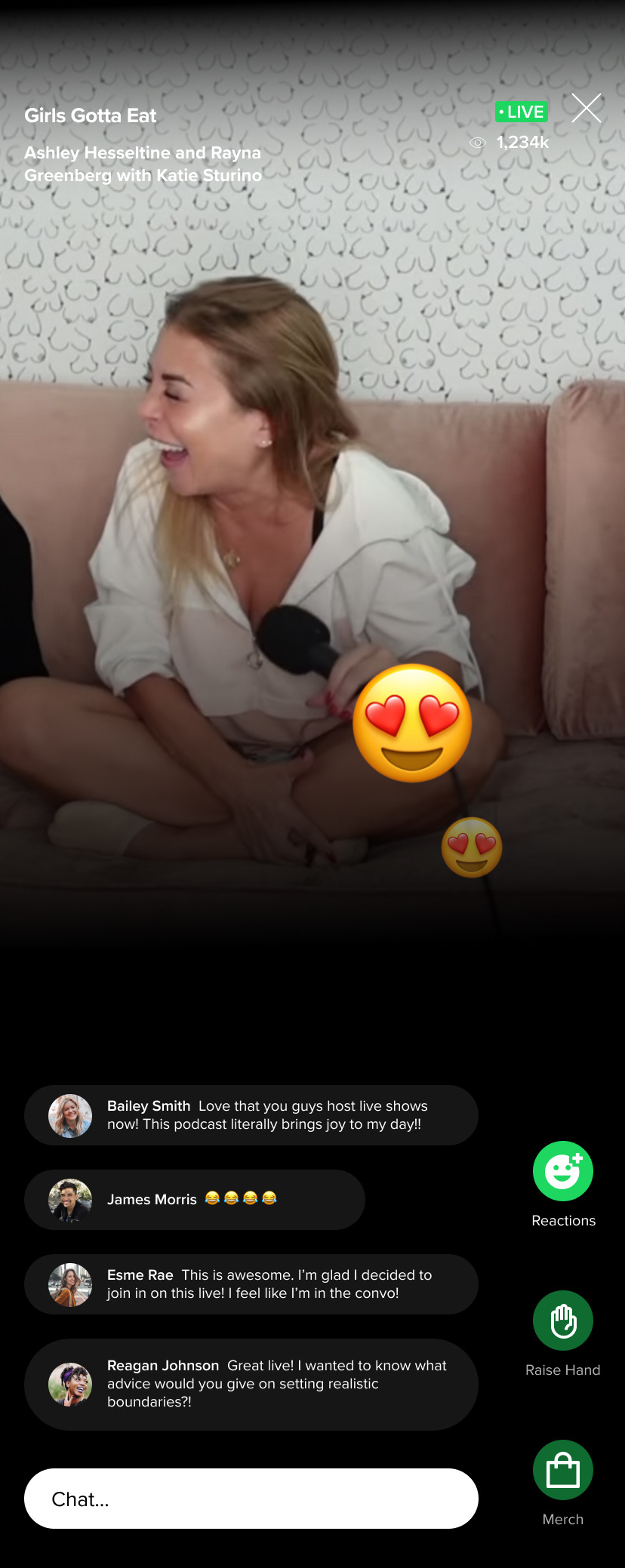
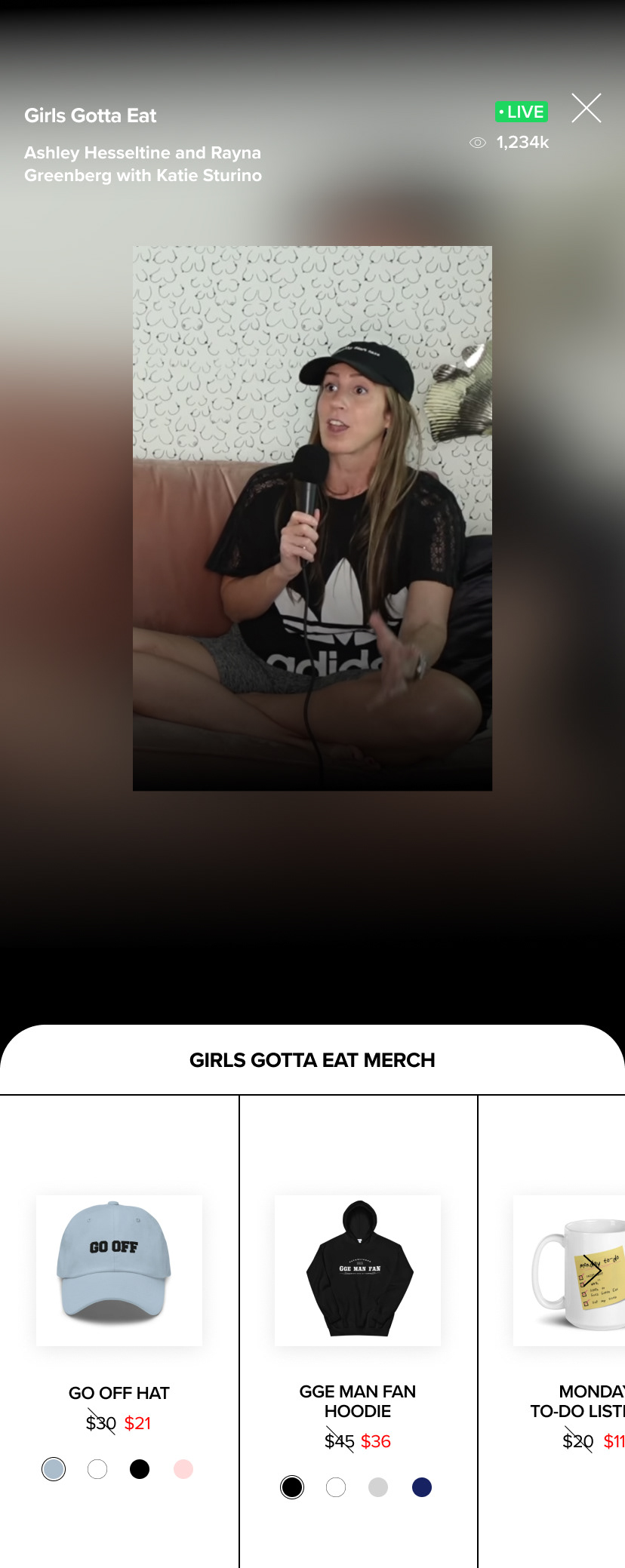
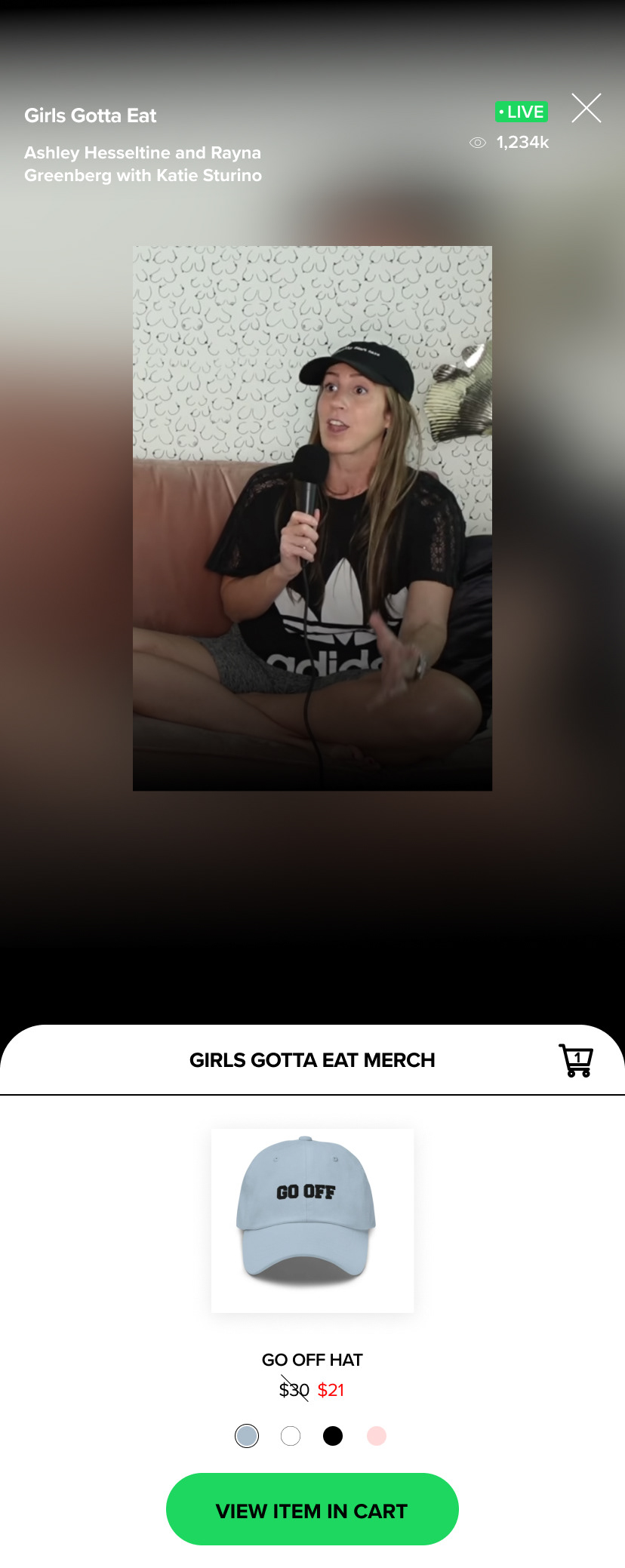
I wanted to focus on 4 main flows (navigating and saving a live podcast, searching for and attending a live show, asking a question during a live show and proceeding to make a reaction, and navigate to the merch, select an item and add it to cart) that would allow users navigate to and interact with the new added feature.
I wanted to focus on 4 main flows (navigating and saving a live podcast, searching for and attending a live show, asking a question during a live show and proceeding to make a reaction, and navigate to the merch, select an item and add it to cart) that would allow users navigate to and interact with the new added feature.
Here’s a close look at 2 of the main flows:
Figma Prototype
Affinity Map
After reading through the results and data from my usability test via Maze I developed an affinity map categorizing them by mission.
Iterations Based On Feedback
Final Thoughts
After completing this project I’ve realized how much attention to detail it take when integrating a new feature into an existing one. Users quickly notice when something doesn’t feel familiar or fit with the original design. I was happy with the constructive feedback I received after testing because it made it easy to make the proper iterations to improve the feature. If I had more time with this project, I would have conducted another usability test after the revisions that were made based on the primary testing results.